
See it in action using the Balance Reaction demo. Our balancing algorithms can handle any input that can be balanced using a proprietary algorithm. You can now balance both drawn reactions and typed equations using Cloud services.See it in action using the Resolve CIP Stereochemistry demo. Our CIP libraries are fast and accurate and support both chiral and double bond centers. You can now resolve advanced CIP stereochemistry configurations using Cloud services.See the Styles tutorial for more information. The fault_ specs have been replaced by a ChemDoodle.DEFAULT_STYLES Styles class object. The Canvas.specs parameter is now Canvas.styles. The VisualSpecifications class has been refactored to Styles to match the change in our desktop software, and also require less typing from developers.The internal jQuery library has been updated to version 2.2.4.The 2D sketcher now uses SVGs for icons instead of PNGs, so they are crisp and clear on all devices at all resolutions, matching the graphics from the components.IE11 is still fully supported using certain internal polyfills, but we recommend IE users switch to Microsoft Edge. Legacy IE support (and Google Chrome Frame) has been dropped. The strStartsWith() function in the Extensions package has been removed. Most importantly, we now use let variable declarations instead of var.

#Chemdoodle in canvas update
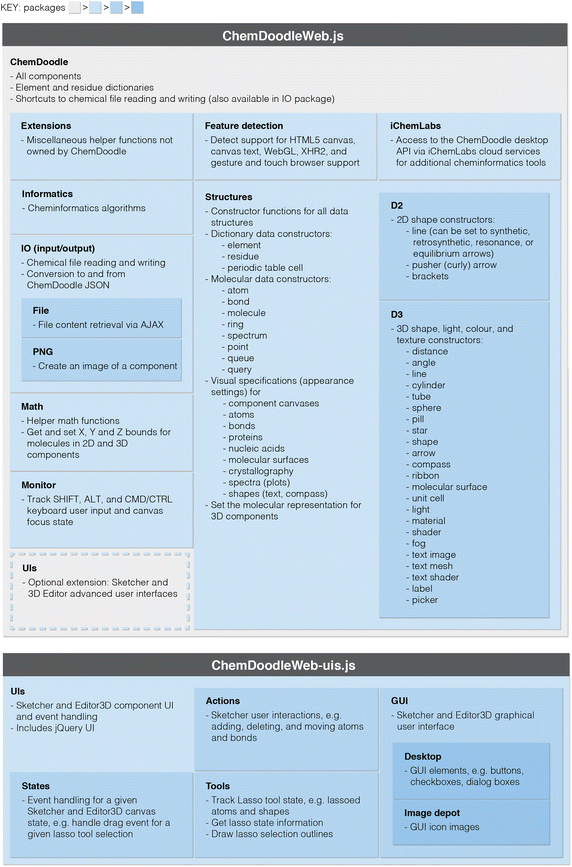
Version 9 is a major update to the ChemDoodle Web Components library. As always, if you have any questions, suggestions or bug reports concerning iChemLabs software, please contact us. Proprietary customers should see updates to their custom builds in their customer portal. We also created a brand new website to show off the new update, which is responsive, high-resolution and much measier to navigate. There is a major update (v9) to the ChemDoodle Web Components library today. Let caffeine = ChemDoodle.Check out our brand new ChemDoodle Web Components website.


_font_families_2D = 'Lucida Calligraphy' Let viewCustom = new ChemDoodle.ViewerCanvas('viewCustom', 100, 100) tBackgroundImage('/img/cwc/backgrounds/cappuccino.png') Let viewBackground = new ChemDoodle.ViewerCanvas('viewBackground', 100, 100) Let caffeine = ChemDoodle.readMOL(caffeineMolFile) Ĭreate a canvas with a background image: Let viewACS = new ChemDoodle.ViewerCanvas('viewACS', 100, 100) new ViewerCanvas(name, width, height) Examples The ViewerCanvas constructor takes only 3 parameters: name, width and height. There is no need to remake images for every small change, as chemical graphics may now be deployed programmatically! All canvases are fully customizable, as described in the introductory pages. No longer! Now you just load chemicals into ViewerCanvas components and change their styles. In the past, you would have to create the images by hand, or generate them from a servlet and cache them. The ViewerCanvas class will replace all images of molecules.


 0 kommentar(er)
0 kommentar(er)
